Jak udělat we WordPress menu s klikacími položkami, s neklikacími položkami, jak položky řadit, jak udělat hlavní položky a jejich podpoložky.

V administraci WordPress kliknete na VZHLED>MENU

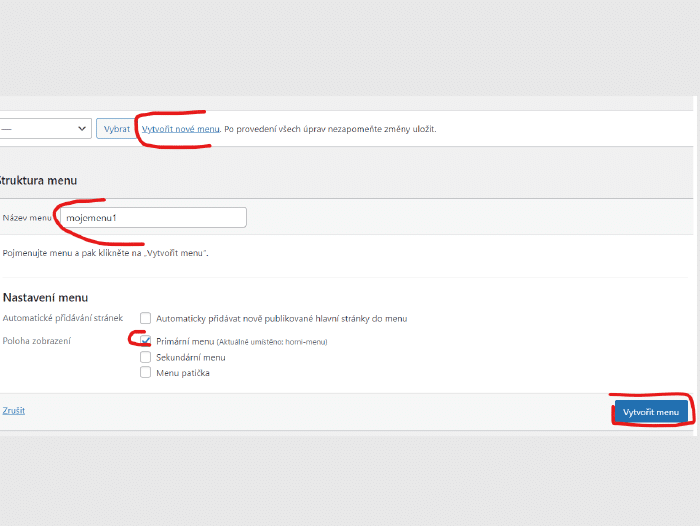
Kliknete na odkaz vytvořit menu, napíšete název menu, zakliknete primární menu a uložíte.

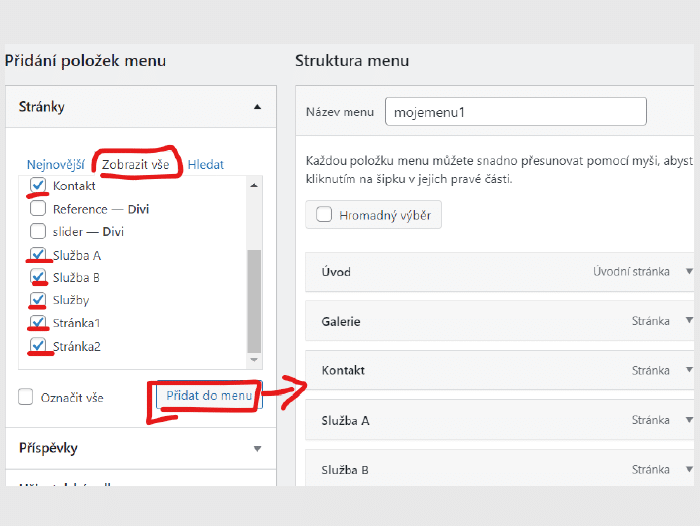
Dále si zakliknete z výběru stránek, které stránky v menu chcete mít uvedeny. Poté kliknete na tlačítko „Přidat do menu“.

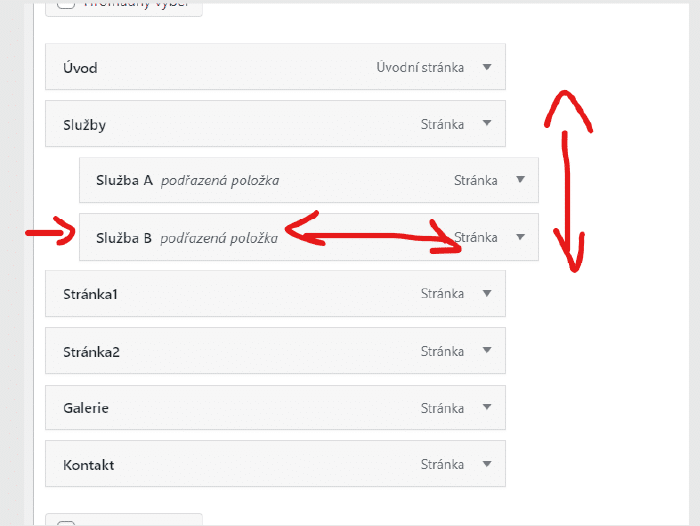
Stránky se vám do menu vloží a vy si je můžete dvojklikem myši a tahem myší přesouvat. Určíte si tedy pořadí položek tahy nahoru a dolů. Také můžete upravit, zda půjde o hlavní položku nebo podpoložku v menu. A toho dosáhnete tím, že zase dvojklikem na položku ji přesunete doprava nebo doleva.
Takže položku tahem myši nejen, že přesunete pod hlavní položku, ale také ji strčíte doprava, aby se z ní stala podpoložka.

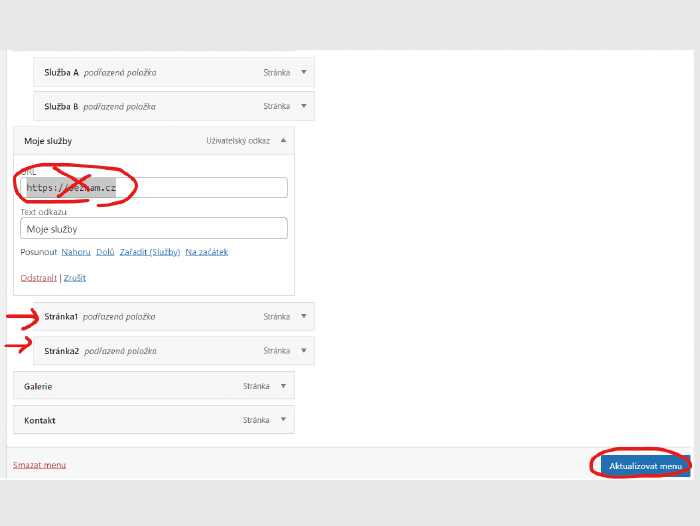
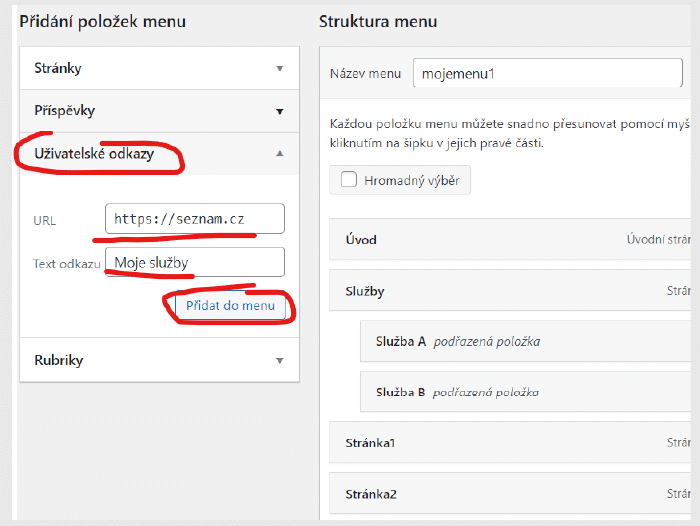
Jestli chcete do menu vložit neklikací položku, půjdete vlevo do UŽIVATELSKÉ ODKAZY, kliknete na šipečku vlevo, rozbalí se vám nabídka kde budete muset vložit URL vymyslete si cokoli – to pak budeme mazat, ale bez toho by se položka nevytvořila. Dále zadáme název neklikatelné položky, která má být v menu např. „Moje služby“

V menu si pak položku, kterou jste přidali do menu rozkliknete šipečkou vpravo a smažete URL odkaz, který jste zadali, zbyde vám tam jen název vaší položky. Nakonec menu uložíte.