Nevíte jak nastavit barvu odkazu v DIVI šabloně? Je to jednoduché, v administraci webu (WordPress) najdete v levém menu položku Vzhled>>Přizpůsobit

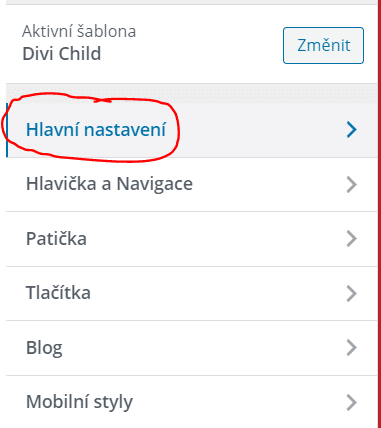
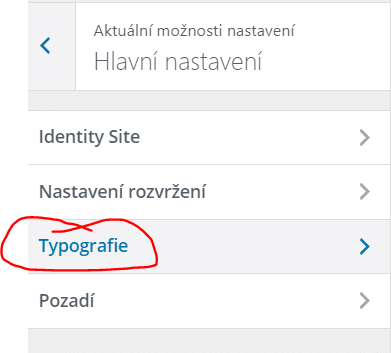
Otevře se vám nastavení vzhledu (levé šedé menu) a tam najdete a kliknete na Hlavní nastavení>>Typografie


Dole najdete Barva odkazu obsahu, kde si klikete na čtveřeček s barvou a jednoduše můžete buď přidat číslo barvy nebo máte pár možností předpřipravených či můžete myší chytit kolečko a barvu si upravovat pomocí posunutí myši. Jakmile jste hotovi nezapomeňte nahoře na modré tlačítko „Publikovat“, aby se vám změny uložili.

