Provádíte změny na svém webu a tyto změny při kontrole nevidíte? Možná pomůže nejprve vyčistit mezipaměť prohlížeče nebo vyprázdnit mezipaměť pluginů, vysvětlím vám, jak vymazat mezipaměť prohlížeče a také u DIVI šablony.
Nejprve zkuste, pokud používáte prohlížeč Chrome zmáčknout klávesovou zkratku ctr + F5, to většinou pomůže.
A nyní popíši jak vymazat mezipaměť u šablony DIVI, protože má nastavení kde lze vymazat mezipaměť, také zakázat nebo povolit mezipaměť.
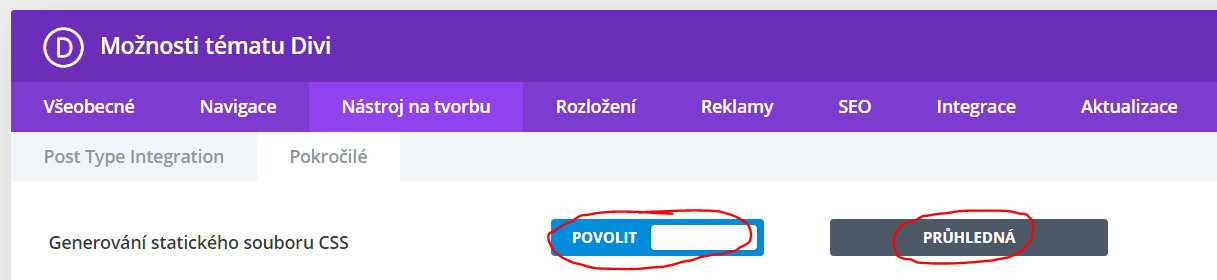
V levém menu najdete DIVI >>Natavení šablony>>Nástroj na tvorbu>>Pokročilé>>Generování statického souboru CSS
Zde klikněte pro zakázání generování statických souborů CSS a opět klikněte na povolení, poté kliknete na tlačítko Vymazat (je špatně přeloženo a uvidíte tedy tlačítko „Průhledná“).

Nyní se vraťte na web a zkontrolujte, zda vidíte provedené změny. Pokud je stále nevidíte, můžete udělat ještě tyto kroky, které pomohou k vyčištění paměti.
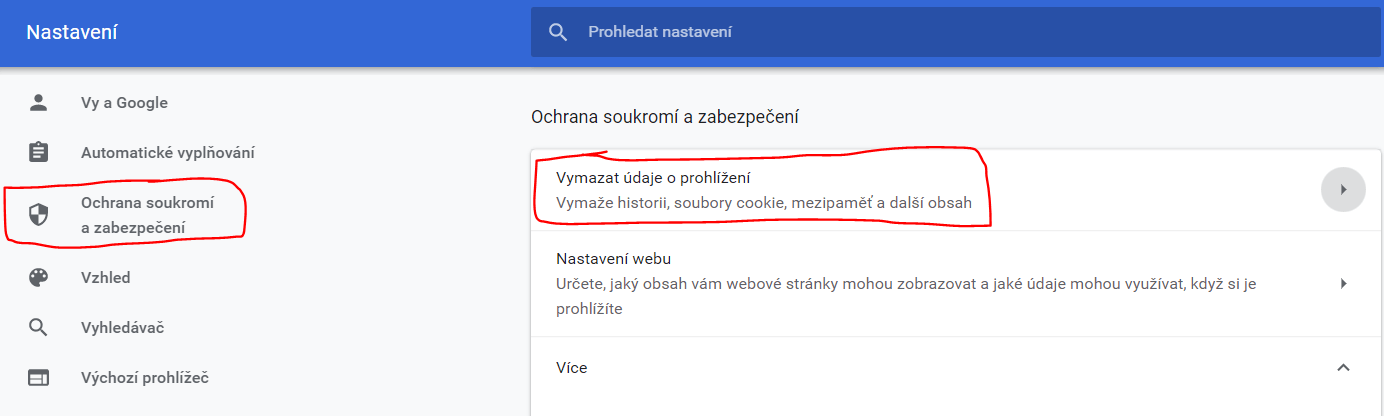
Zkuste vymazat mezipaměť prohlížeče. V Chromu to můžete udělat v Nastavení> Ochrana soukromí a zabezpečení> Vymazat údaje o prohlížení. Poté jednoduše vymažte data a soubory v mezipaměti.

Pokud používáte plugin pro ukládání do mezipaměti (např. WP Rocket nebo W3 Total Cache), zkuste také vymazat mezipaměť pluginu. Tuto možnost najdete v nastavení příslušného pluginu.
Pokud používáte CDN, např. Cloudflare, budete muset vyčistit mezipaměť. Tuto možnost najdete v nastavení vašeho CDN.
A poslední věcí, kterou možná budete muset udělat, je vymazat mezipaměť vašeho poskytovatele webhostingu. Ne všichni poskytovatelé webhostingu mají tuto možnost, případně se zeptejte přímo poskytovatele hostingu a nebo hledejte např. aplikaci SuperCacher.
A pokud potřebujete vymazat mezipaměť prohlížeče dost často, např. tvoříte weby s DIVI šablonou, je dobré nainstalovat rozšíření pro Chrome Cache Killer. Pomocí něj můžete snadno vymazat mezipaměť prohlížeče jediným kliknutím.
Zkuste postup bod za bodem a postupně kontrolujte svůj web. Tímto způsobem zjistíte, co způsobilo, že se web neaktualizoval.
